動態按鈕的運用,新增按鈕、禁止使用按鈕、啟用按鈕介紹。
1.事件語法—按下新增按鈕後,新增一個按鈕
$("#b1").bind('click',function(){
//一次
if($("#bnew").length < 1){
var str = '<button id="bnew">動態新增的按钮</button>';
$(str).insertAfter("#b3");
//可以設定新增按鈕主題:
$("#bnew").button({
theme:"e"
})
}
});
2.按鈕禁止使用:disable
//限制
$("#b2").bind('click',function(){
$("#bnew").button("disable");
});
3.按鈕可以使用:enable
$("#b3").bind('click',function(){
$("#bnew").button("enable");
});
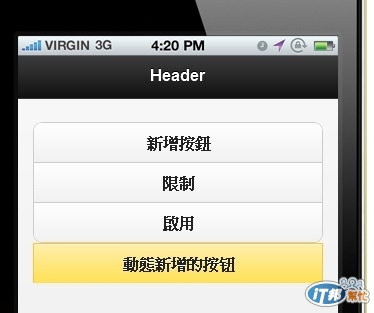
顯示結果:
新增前:

新增後:

限制使用:

可以使用:

以上小小分享,有任何問題還請多多指教。![]()
![]()
![]()
